Styling table captions with CSS: fixing the width problem
080823
Styling table captions with CSS is not always an easy task. The specific issue I'll be dealing with in this article is the fact that the width of the caption doesn't naturally fit the width of the table. First I'll introduce the problem and then present a cross browser solution.
Our desired table and caption
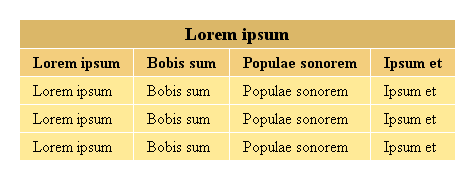
There's many ways to style tables, I'm going to focus on a table with collapsed borders, and a 1px border around each TH and TD. Also we want a caption that has exactly the same width as the table, which one would think should be quite straight forward to accomplish. Here's how we want our table and caption to look like:

Running intro trouble
Let's add the style to our table, and see what happens:
<table summary="lorem ipsum dolor">
<caption>Lorem ipsum</caption>
<tr>
<th>Lorem ipsum</th>
<th>Bobis sum</th>
<th>Populae sonorem</th>
<th>Ipsum et</th>
</tr>
<tr>
<td>Lorem ipsum</td>
<td>Bobis sum</td>
<td>Populae sonorem</td>
<td>Ipsum et</td>
</tr>
<tr>
<td>Lorem ipsum</td>
<td>Bobis sum</td>
<td>Populae sonorem</td>
<td>Ipsum et</td>
</tr>
<tr>
<td>Lorem ipsum</td>
<td>Bobis sum</td>
<td>Populae sonorem</td>
<td>Ipsum et</td>
</tr>
</table>table {
border-collapse: collapse;
}
caption, th, td {
padding: .2em .8em;
border: 1px solid #fff;
}
caption {
background: #dbb768;
font-weight: bold;
font-size: 1.1em;
}
th {
font-weight: bold;
background: #f3ce7d;
}
td {
background: #ffea97;
}Everything seems simple enough. Note that we add the border to all TH, TD and CAPTION. And it does work in IE6, IE7, Opera... but not Firefox! Firefox's caption is 1px short on the left side, as shown in the following image:

The paradox here is that Firefox is doing the right thing according to the CSS2 specification. That's good news for Firefox fans :) but we still need to find a solution.
The fix
Let's try adding a 1px negative margin to the left of the caption... Sorted! Now the caption has the desired width in Firefox. You would think that this might cause problems in IE, but it doesn't have any effect at all.
Can it be so easy? Well, of course not! And this time Opera treats us with a fancy bug, causing the whole caption to disappear. The space is there, but the caption is gone. My way of fixing this is by canceling the negative margin with an Opera-only statement. Here's the CSS with the fix applied:
[Edit: 080828] The CSS hack used in the following code targets only Opera 9 and below, but fails in (at least) v9.52. I will research into this and post a better solution here when I find it.
table {
border-collapse: collapse;
}
caption, th, td {
padding: .2em .8em;
border: 1px solid #fff;
}
caption {
background: #dbb768;
font-weight: bold;
font-size: 1.1em;
margin-left: -1px; /* Fix FF 1px issue */
}
html:first-child caption { /* Opera only */
margin-left: 0;
}
th {
font-weight: bold;
background: #f3ce7d;
}
td {
background: #ffea97;
}
Posted in: English, Web, CSS
Tags: Opera, styling tables

You are soo clever :)
You seem to have forgotten Safari. It is off by 1px in the RIGHT
margin of the caption.
Thanks carlivar, will look into that. Being a Windows user (did I say that out loud?) and not having access to a Mac, I generally stick to Windows browsers. Which is a shame, and I will eventually get a Mac. Maybe I could try Safari for Windows, but if I'm not mistaken it's a bit buggy. Although I haven't checked it for a while, might be time to give it another go.
Ok, this technique needs some TLC: now it doesn't work with Opera 9.5 nor Safari. Sigh...
I didn't realise because I didn't try out the code, do you have a
live example? Next time I can send you a Safari screenshot of
anything you are trying.
[...] Styling table captions with CSS: fixing the width problem
Share and Enjoy: [...]
hello from PL Yes the solution is ok.... if the table has any rows.
I have a webApp thats using dinamicly generated tables. When there
are no rows the caption goes wild :) in ff its not getting the full
width of the table. So i added width:100% to the caption element.
This caused next problems as You would expect:D now we get caption
which is -1 px smaller than before. This time on the right sight.
OMG :D all browsers suck but IE rules in this matter. peace
Well, it is not valid HTML to have a table without rows, so the responsibility goes to the webApp. :)
Nice tweaking the styles for table design... good one
Thanks! That was just what I needed to style the captions for my
tables at my Spanish page.
@Brad Caldwell: watch out, this is very old code, probably not that great anymore for current browsers, not to mention that it doesn't work well for Safari (probably not Chrome either), which these days is quite important.
Nice tweaking the styles for table design... good one