Secciˇ 3: Propietats
4. Propietats relacionades amb les caixes
4.2. Parts d'una caixa
Com acabem de veure, cada element HTML genera una caixa. Aquest Ús un concepte que pot semblar estrany en un principi, per˛ en realitat Ús forša senzill. Una caixa tÚ un contingut i opcionalment una Órea envolvent, que pot constar d'una Órea margin, una Órea padding i una Órea border. Com veurem de seguida, cadascuna de les tres Órees que formen l'envolvent estÓ controlada per un conjunt de propietats que genŔricament anomenarem propietats margin, propietats padding i propietats border.
Vegem-ne un exemple. L'element:
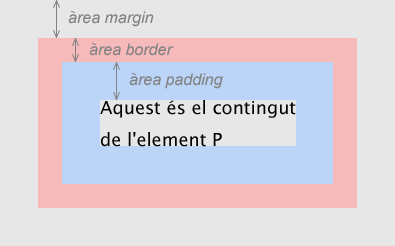
<P>Aquest Ús el contingut de l'element P</P>
genera la segŘent caixa:

Les Órees margin, border i padding sˇn totes tres opcionals. SerÓ el dissenyador, mitjanšant les corresponents propietats, qui decideixi quines estaran presents i quines no a cada element. A l'exemple que ens ocupa, suposem que hem establert que els elements P tenen presents les tres Órees.
- L'Órea border Ús l'Órea d'un determinat color (definit per les propietats border) que envolta el contingut de l'element. En aquest text utilitzarÚ indistintament la traducciˇ 'vora' i la terminologia anglesa original Órea border o simplement border. Sovint la vora serÓ una simple lÝnia, per˛ no oblidis que en realitat Ús una Órea que pot tenir qualsevol gruix.
- L'Órea padding Ús l'Órea que separa la vora del contingut. Un exemple amb HTML clÓssic sˇn les taules: cada element TD tÚ una Órea border i un contingut, per˛ si especifiquem l'atribut cellpadding establirem, a mÚs, una Órea padding entre el contingut i l'Órea border. MÚs endavant veurem quines sˇn les propietats CSS que ens permeten controlar aquests aspectes. Com ja deus sospitar, els style sheets ens ofereixen un control molt mÚs gran que els atributs de l'HTML. A mÚs, utilitzant CSS podem assignar border i padding no nomÚs a les caselles de les taules, sinˇ a qualsevol element HTML. El color de l'Órea padding Ús el que tingui la propietat background-color de l'element, Ús a dir, el color de fons de l'Órea de contingut.
<P>Aquest Ús un parÓgraf amb border i padding. No pateixis, de seguida aprendrem com s'ha de fer per especificar les propietats corresponents.</P>
Aquest Ús un parÓgraf amb border i padding. No pateixis, de seguida aprendrem com s'ha de fer per especificar les propietats corresponents.
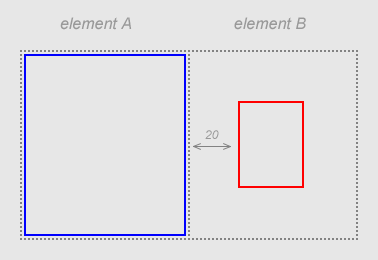
- L'Órea margin Ús l'Órea transparent que envolta l'Órea border. En aquest text trobarÓs tant la terminologia anglesa com la traducciˇ 'marge'. Tot i pertÓnyer a la caixa de la mateixa manera que ho fan les Órees border i padding, el fet de ser transparent fa que poguem pensar que margin estableix la separaciˇ entre un element i els elements que l'envolten. Per exemple:
Aparentment veiem dues caixes separades per un marge de 20 tot i que, si hem de ser estrictes, les dues caixes s'estan tocant. Si veiem les vores separades Ús perquŔ la caixa generada per l'element B contÚ un marge de 20. Permet-me insistir: considerar els marges com la separaciˇ entre caixes pot ser ˙til, i sovint Ús suficient, per˛ val la pena tenir clar com funciona realment el box model, ja que en algunes ocasions ens pot permetre resoldre situacions complicades.
Element A
Marge: 0
Vora: color blau
Element B
Marge: 20
Vora: color vermell
Les propietats margin, border i padding es poden assignar de forma global, o bÚ individualment per cada costat. Com veurem de seguida, ho farem mitjanšant les paraules angleses top (superior), bottom (inferior), left (esquerre) i right (dreta). Per exemple, podem decidir que un determinat element tingui vores pels quatre costats, padding nomÚs a l'esquerra i diferents marges superior i inferior. Les possibilitats sˇn gairebÚ ilĚlimitades, i si t'agrada dotar a les teves pÓgines d'un aspecte atractiu segur que farÓs un ˙s intensiu d'aquestes propietats.